Pac-man
"Los japoneses tienen una jerga, paku paku, que usan para describir el movimiento de la boca abriéndose y cerrándose mientras se come. El nombre Puck-Man vino de esa palabra ".
Toru Iwatani
Sprites
Todos sabemos cómo es Pacman y cómo se comporta. Esto es una ventaja para nosotros. El reto es usar el MPAGD para conseguir cumplir los requerimientos de Pacman como si fueran una orden de nuestro diseñador jefe. Imagina que estas trabajando en una empresa de videojuegos de 1985 pero con las ventajas que nos dan las herramientas de edición de texto y gráficas del siglo 21. Todo lo que tienes es un manual secreto: "El dosier fantasma" que será tu única guía para ayudarte a lograrlo.
¿Qué hace Pacman?
Es una imagen que se mueve en cuatro direcciones en el tablero de juego, mientras se mueve abre y cierra la boca. Un buen comienzo.
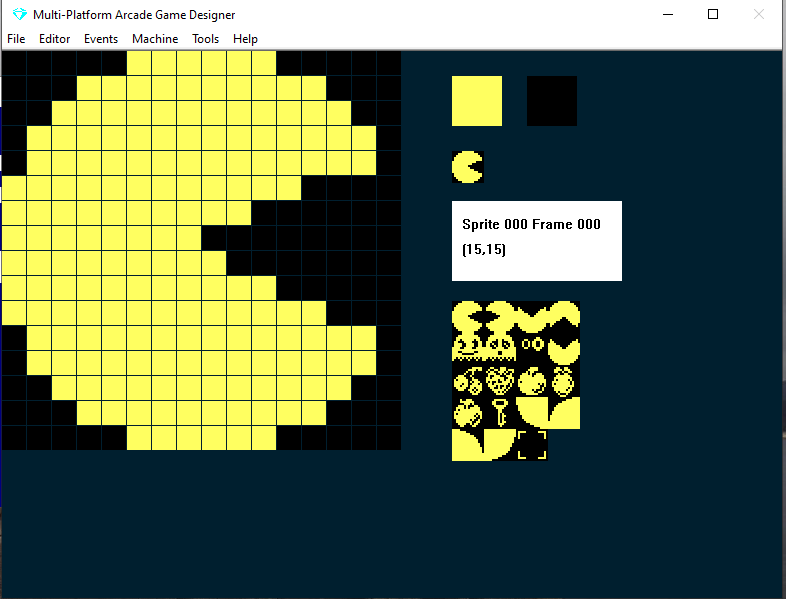
Resolvamos esto. Abrimos el MPAGD. Abrimos nuestro proyecto Pacman. En el menú "Editor" seleccionamos "Sprites".
Sprite 000 frame 000
Dibuja pixel a pixel a nuestra pizza amarilla. Toma referencias contando los pixeles para que te salga idéntico al de la figura.
Ahora nuestro Pacman puede tomar la apariencia de la imagen Sprite 000 frame 000.
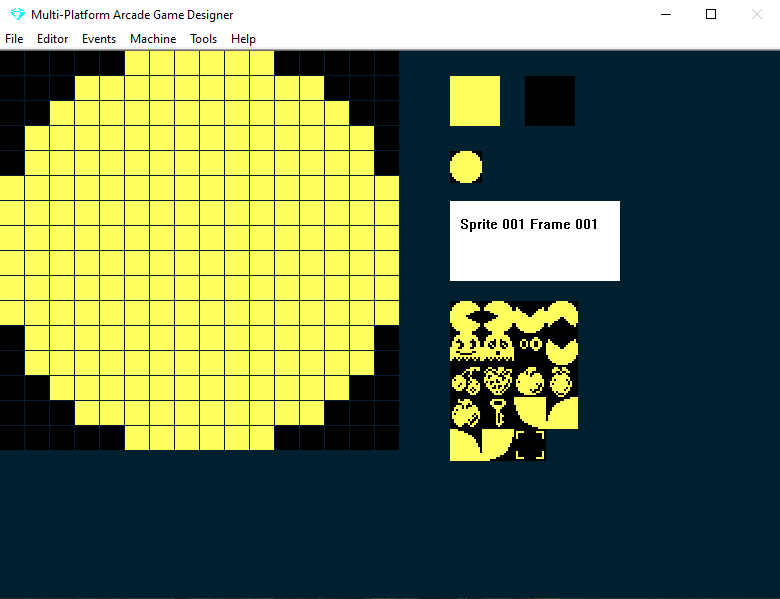
Lo siguiente es animar a Pacman. Creamos el frame 001. Pulsamos "i" (insertar nuevo frame) y dibujamos la siguiente:
Uno más. Volvemos a pulsar "i" para insertar un frame más:
Bien tenemos una pequeña animación de tres frames, suficiente ya lo verás.
(Guarda el proyecto y sitúate en el editor de Sprites en el último Sprite que hayas dibujado, es decir Sprite 000 de nuevo).
Toca mirar a la izquierda. Pulsamos "x" con lo que vamos a crear un nuevo Sprite. Puedes dibujar de nuevo o copiar cada frame del modelo anterior y hacer reflexión para que mire a la izquierda esta vez (usa el menú de ayuda pulsando "F1" para localizar los atajos de teclado). Debería quedar como en las siguientes imágenes:
Sprite 001 frame 002
Usando el mismo método anterior dibuja Pacman mirando al cielo y al suelo. Usa el mismo orden para las imágenes, es importante. No dudes usar la ayuda del menú pulsando "F1". También tienes ayuda en la documentación del programa.
Sprite 003 frame 002
Guarda el proyecto.
Hasta el momento hemos llenado la memoria de nuestro programa de bits y mas bits de datos gráficos.
Estas imágenes se organizarán en memoria en bloques de 16x16 para que las podamos reproducir en pantalla. Podemos hacerlo de forma poderosa ya que cuando construyes un personaje puede tomar la apariencia de cualquiera de ellas, la animación corre a cuenta del EngineZX.
"Puck-Man pasó por la mayoría de los cambios: el gabinete se modificó ligeramente, cambiando el color de blanco a amarillo brillante para que se destaque en la sala de juegos. La obra de arte detallada y multicolor del "arcade cabinet" fue reemplazada por una obra de arte de tres colores más barata de producir que ilustra una representación icónica de Puck-Man (ahora dibujado con ojos y pies) y un fantasma azul".
El dossier de Pac-Man. Por Jamey Pittman.













Comentarios
Publicar un comentario